1. HTML là gì?
Theo Wikipedia, HTML (HyperText Markup Language, tạm dịch là "Ngôn ngữ Đánh dấu Siêu văn bản") là một ngôn ngữ đánh dấu được thiết kế ra để tạo nên các trang web với các mẩu thông tin được trình bày trên World Wide Web. Cùng với CSS và JavaScript, HTML tạo ra bộ ba nền tảng kỹ thuật cho World Wide Web. HTML đã trở thành một chuẩn Internet do tổ chức World Wide Web Consortium (W3C) duy trì. Phiên bản chính thức mới nhất của HTML là HTML 4.01 (1999). Sau đó, các nhà phát triển đã thay thế nó bằng XHTML. Hiện nay, HTML đang được phát triển tiếp với phiên bản HTML5 hứa hẹn mang lại diện mạo mới cho Web.
Một tài liệu HTML đơn giản thường có cấu trúc như sau:
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề HTML, và các liên kết đến CSS, Javascript, ...</title>
</head>
<body>
<p>Nội dung của trang HTML.</p>
</body>
</html>2. Trình soạn thảo HTML
Hiện nay có rất nhiều trình soạn thảo hỗ trợ tốt HTML như: Subline Text, Atom, Visual Studio Code, Notepad++, ... Trong đó Notepad++ là trình soạn thảo đơn giản nhất và dễ nhất cho người mới bắt đầu học HTML.
Các bước để tạo một trang Web HTML đơn giản:
Bước 1: Mở trình soạn thảo HTML (Notepad++)
Bước 2: Soạn đoạn code HTML đơn giản
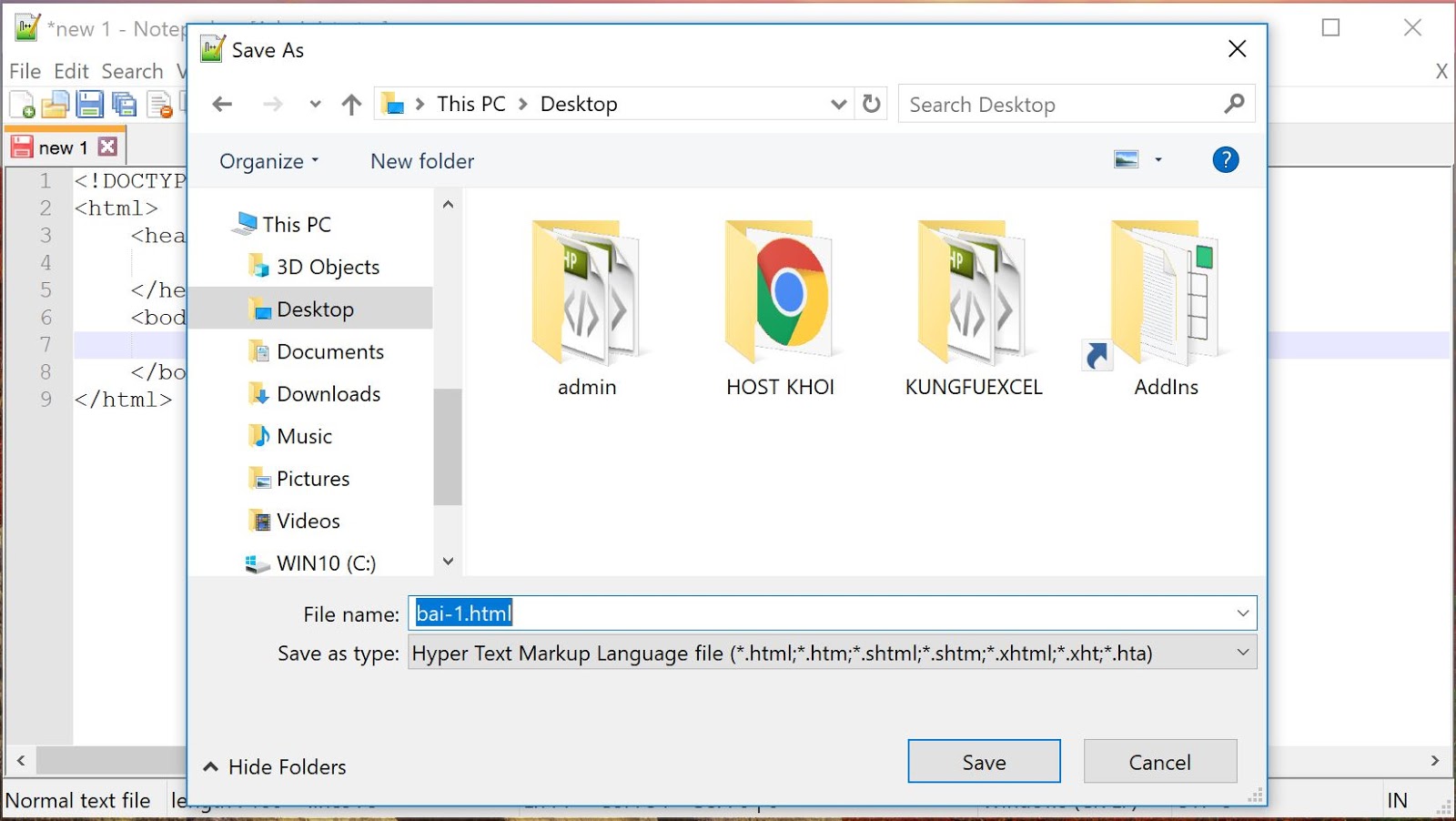
Bước 3: Lưu lại với định dạng *.html
Bước 4: Chạy trang Web HTML vừa tạo
Nhấp đôi vào file vừa lưu để khởi chạy trang Web đầu tiên nhé.3. Các trình duyệt Web hỗ trợ
Hiện nay hầu hết các trình duyệt Web đều hỗ trợ HTML như:
4. Cách hiển thị tiếng việt trong HTML
Để hiển thị nội dung tiếng việt lên trang web HTML, trong cặp thẻ <head>...</head> các bạn cần thêm thẻ <meta charset="UTF-8">, và đoạn code cơ bản đầy đủ như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bài 1 - HTML là gì, cách tạo một trang web cơ bản</title>
</head>
<body>
<p>Đây là bài học đầu tiên về lập trình web.</p>
<p>Chúc các bạn thành công!</p>
</body>
</html> 





0 Nhận xét