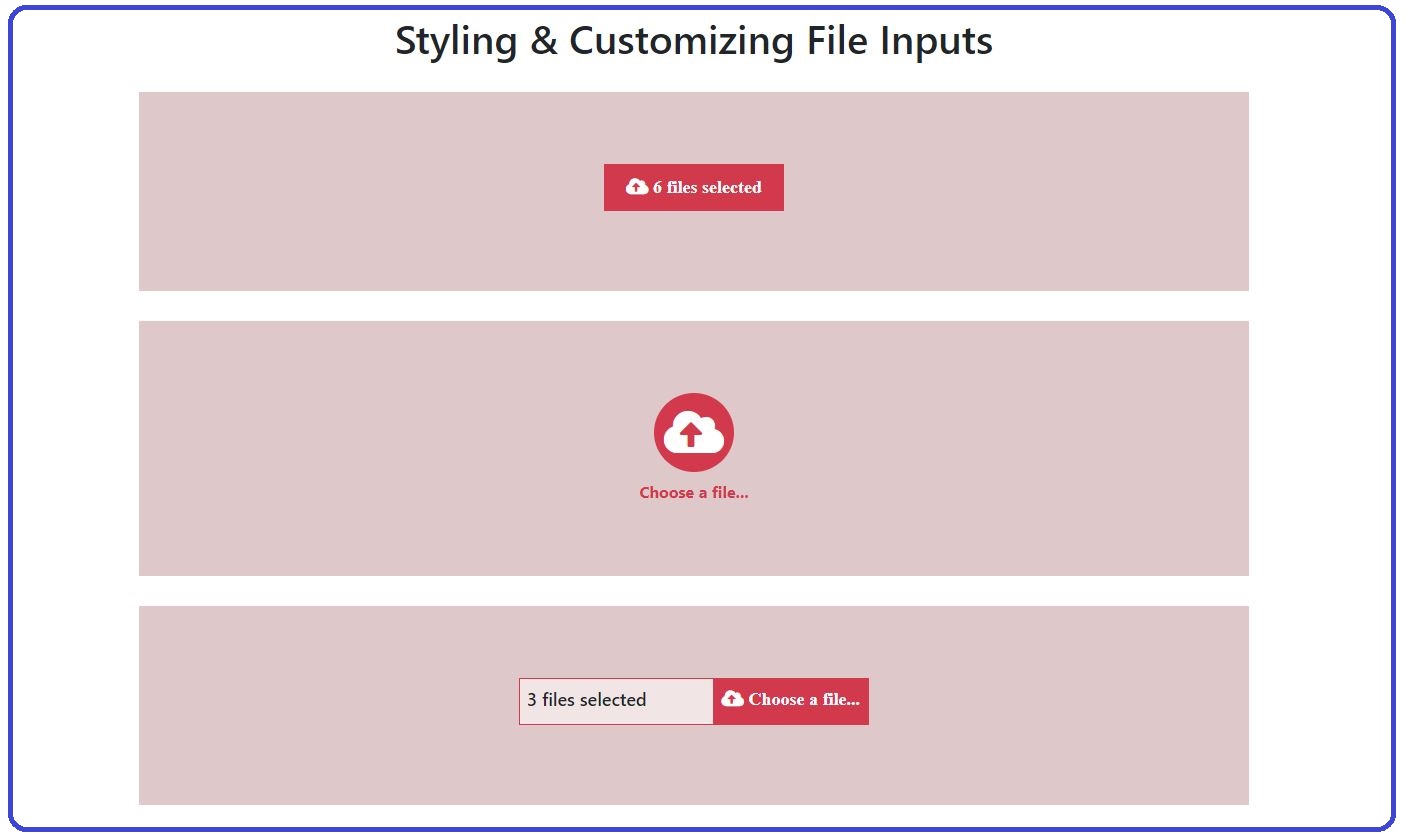
Nếu như các bạn đã thấy nhàm chán với giao diện tẻ nhạt của thẻ input[type=file], thì trong bài này tôi sẽ chia sẻ cho các bạn cách thay đổi lại giao diện hiển thị của thẻ này. Có thể tuỳ chỉnh kích thước, màu sắc, và đặc biệt là chúng ta có thể chèn thêm biểu tượng vào thẻ cho thêm bắt mắt như hình:
Chúng ta cùng bắt tay vào việc luôn nhé các bạn. Trước tiền các bạn tạo giao diện ban đầu với đoạn code bên dưới và lưu lại với tên index.html.
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>Styling & Customizing File Inputs</title>
<meta charset="utf-8">
</head>
<body>
<div class="container-xl">
<h1 style="text-align:center; margin:30px;">Styling & Customizing File Inputs</h1>
<div class="box-input-1">
<label for="imgUpload" class="custom-file-1">
<i class="fas fa-cloud-upload-alt"></i> <span id="filesel">0 file selected</span>
</label>
<input type="file" id="imgUpload" name="files[]" accept="image/*" multiple="">
</div>
<div class="box-input-1">
<label for="imgUpload_2" class="custom-file-2">
<i class="fas fa-cloud-upload-alt"></i>
</label>
<span id="filesel_2">Choose a file...</span>
<input type="file" id="imgUpload_2" name="files[]" accept="image/*" multiple="">
</div>
<div class="box-input-1">
<label for="imgUpload_3" class="custom-file-3">
<span id="filesel_3"></span>
<span id="filechoose_3"><i class="fas fa-cloud-upload-alt"></i> Choose a file...</span>
</label>
<input type="file" id="imgUpload_3" name="files[]" accept="image/*" multiple="">
</div>
</div>
</body>
</html>
<head>
<title>Styling & Customizing File Inputs</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head><style type="text/css">
input[type="file"] {
display: none;
}
.box-input-1{
text-align: center;
background-color: #dfc8ca;
padding: 4.5rem 1.25rem;
margin-bottom: 30px;
}
.custom-file-1 {
font-size: 18px;
display: inline-block;
padding: 10px 7px;
cursor: pointer;
background-color: #d3394c;
font-weight: 600;
color: #fff;
width: 180px;
font-family: "Times New Roman", Times, serif;
}
.custom-file-1:hover {
background-color: #007bff;
}
.custom-file-2 {
display: inline-block;
padding: 15px 10px;
cursor: pointer;
background-color: #d3394c;
color: #fff;
text-overflow: ellipsis;
border-radius: 50%;
font-family: "Times New Roman", Times, serif;
}
.custom-file-2 i{
font-size: 48px;
}
#filesel_2{
display: block;
color: #d3394c;
font-weight: 700;
}
.custom-file-3 {
border: 1px solid #d3394c;
background-color: #f1e5e6;
padding: 0;
display: inline-flex;
max-width: 350px;
}
#filesel_3{
width: 200px;
min-height: 2.5em;
display: inline-block;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
vertical-align: middle;
padding: 7px;
text-align: left;
font-size: 18px;
font-weight: 600;
cursor: pointer;
}
#filechoose_3{
width: 160px;
min-height: 2.5em;
display: inline-block;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
vertical-align: middle;
padding: 7px;
text-align: center;
background-color: #d3394c;
color: #fff;
font-weight: 700;
font-size: 18px;
cursor: pointer;
font-family: "Times New Roman", Times, serif;
}
.custom-file-3:hover{
border-color: #007bff;
}
.custom-file-3:hover #filechoose_3{
background-color: #007bff;
border-color: #007bff;
}
</style><script type="text/javascript">
$("#imgUpload").change(function() {
var numFiles = $(this)[0].files.length;
if (numFiles<2) {
$('#filesel').text(numFiles + ' file selected');
}else{
$('#filesel').text(numFiles + ' files selected');
}
});
$("#imgUpload_3").change(function() {
var numFiles = $(this)[0].files.length;
if (numFiles<2) {
$('#filesel_3').text(numFiles + ' file selected');
}else{
$('#filesel_3').text(numFiles + ' files selected');
}
});
</script>



0 Nhận xét